Voici comment procéder pour modifier la couleur d’un événement dans le Mini Calendrier (activé avec Escal) qui par défaut sont tous en jaune clair quel que soit votre choix de couleurs dans Escal puisque c’est un plugin à part et quel que soit votre événement (même si vous avez choisi un mot-clé "Agenda couleur").
Modifier le fichier perso.css
De façon générale, quand on veut modifier les styles des éléments d’une page d’un site SPIP, il faut modifier le fichier perso.css en y ajoutant les règles correspondant.
- Se connecter en SFTP sur le serveur.
- Éditer le fichier perso.css qui se trouve dans le dossier squelettes/styles ou à défaut le créer.
- Coller dans votre fichier les lignes qui vous intéressent dans les paragraphes ci-après.
- Enregistrer (sur le serveur) le fichier modifié.
- Recharger votre page avec la touche F5 pour vérifier.
Changer la couleur de TOUS les événements
Coller ces lignes dans votre fichier perso.css :
A personnaliser :
Remplacer #CF5A7D par le code de votre couleur.
Changer la couleur d’UN événement
A faire pour CHAQUE événement
- Repérer le nom de l’événement.
- Pour l’exemple on nommera l’événement "Vacances de Noël".
- Coller ces lignes dans votre fichier perso.css :
A personnaliser :
- Remplacer Vacances de Noël par le nom de votre événement.
- Remplacer #CF5A7D par le code de votre couleur.
Le nom de l’événement ne doit pas contenir le caractère ’ (apostrophe).
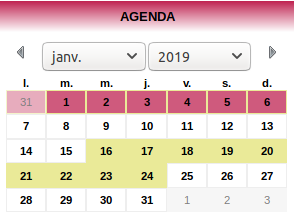
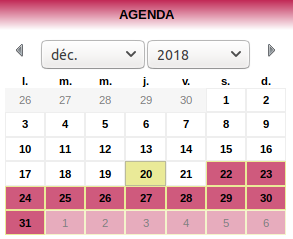
Exemple
Sans modification

Avec règle CSS

Changer la couleur du jour
La case correspondant à aujourd’hui est colorée en jaune clair par défaut.
Voici un exemple de code qui modifie la couleur du fond et la couleur du texte.
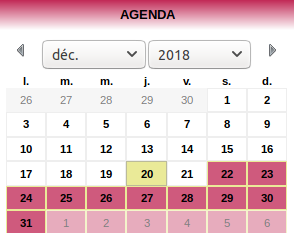
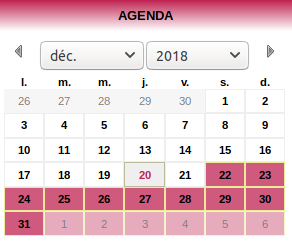
Exemple
Fait le 20 décembre
Avant

Après

Changer la couleur au survol
Voici la règle à personnaliser.
A personnaliser :
- Le code couleur de background-color correspond à la couleur du fond.
- Le code couleur de color correspond à la couleur du texte.
- Le code couleur de border-color correspond à la couleur de la bordure.